티스토리 썸네일 1:1 비율로 보이게 만드는 방법(PC 버전)
- 잘벌기/블로그키우기
- 2021. 1. 29.
오늘은 티스토리를 시작하고 늘 눈에 거슬리던 썸네일을 바꾸는 방법을 알아볼까 합니다. 썸네일은 마치 사람 얼굴처럼 블로그에서 가장 먼저 눈에 띄는 이미지잖아요. 이게 예쁘게 보일 수 있도록 1:1 비율로 만드는 방법을 알려드릴게요.
처음 티스토리에 글을 쓸 때 썸네일이 살짝 찌그러져 보여서 이미지를 올릴 때 정방형(1:1 비율)으로도 만들어보고, 4:5 비율, 9: 16으로도 만들어서 업로드해봤는데 어떻게 해도 글자가 찌그러지거나 잘리더라고요.
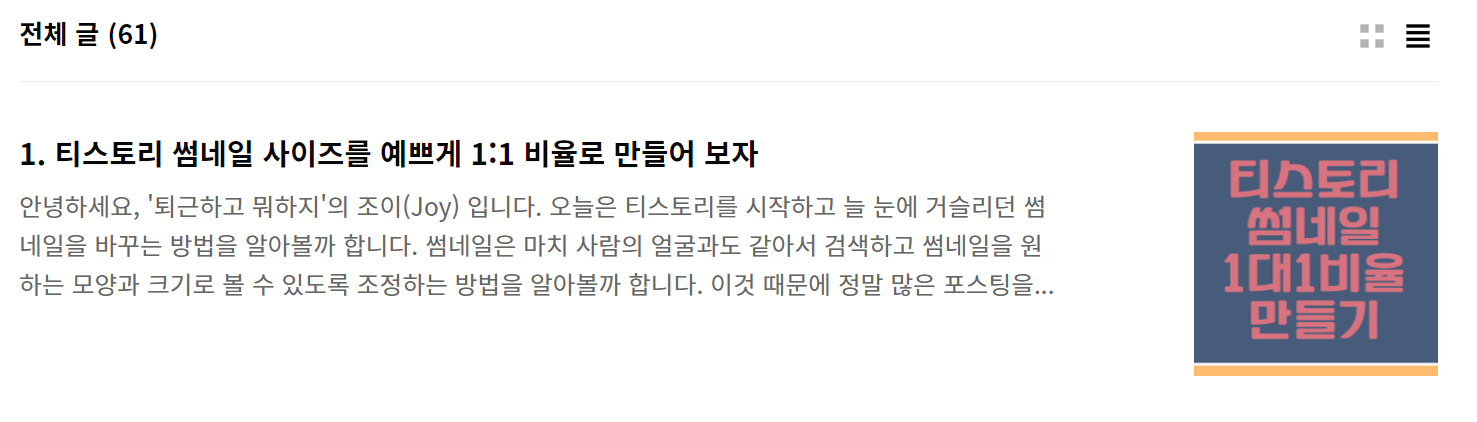
먼저, 스킨 편집하기 전 썸네일이 어떻게 보이는지 보고 시작해볼까요?
▼ ▼ ▼ ▼ ▼ ▼

위에서처럼 스킨 편집을 하기 전, 지금 이 글을 쓰면서 썸네일을 올린 건데요. 아직 스킨 편집을 하기 전이라 저렇게 좌/우가 살짝 잘리고, 글자도 약간 좌우로 늘어난 것처럼 보이죠? 지금도 나쁘진 않지만, 우린 딱 보아도 깔끔한 1:1 (혹은 원하는 비율로)을 원하니깐요!! 이것 때문에 정말 많은 포스팅을 찾아보고 따라 해 봤는데 잘 안되더라고요. 어쩔 수 없이 코딩 부분을 건드려야 하는데, 다들 왜 쉽다고 설명하는데 안 쉬운 거죠??? 대체 왜??
그래서 오늘은, 저와 같이 헤매는 분들을 구제하기 위해 제가 무려 이틀간 6시간씩 끙끙대고 알아낸 것을 알려드릴까 합니다. 실은 제가 나중에 다시 바꾸고 싶은 마음이 들 때 기억이 나지 않을까 봐 적어두려고요! 앞으로도 티스토리를 운영하면서 알아낸 꿀팁들을 마구마구 방출할 테니 구독과 좋아요♥ (유튜브를 안 하니까 여기서라도 해봅니다) 꾸-욱 눌러주세요.
티스토리 블로그를 할 때 가장 중요한 건, 코딩을 두려워하지 않는 마음! 인 것 같아요. 네이버 블로그랑 다르게 사용자 취향에 맞게 이것저것 바꾸려면 어쩔 수 없이 스킨 편집 부분을 건드릴 수밖에 없는데요. 그렇다고 개발자처럼 모든 코드를 다 이해해야 하는 건 아니니깐요! 엑셀이 어떻게 코딩된 건지 몰라도 쓰는데 아무 문제없잖아요? 원하는 결과만 얻으면 끝이죠. 그러니 이미지와 함께 하나씩 설명드릴 테니까 저만 믿고 천천히 따라와 주시면 예쁜 썸네일을 만들 수 있습니다!
티스토리 썸네일 1:1 비율로 만드는 방법
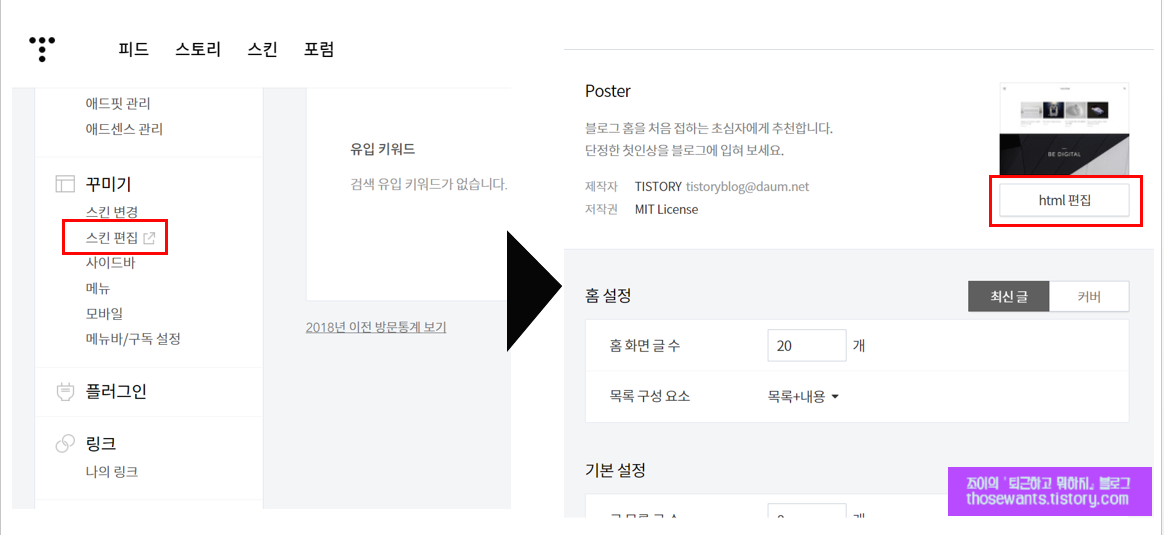
1. 관리자 ▶ 스킨 편집 ▶ HTML 편집

티스토리 관리자 페이지에 들어가 '스킨 편집'을 클릭합니다. 그러고 나서 우측에 새롭게 생긴 탭에 'html 편집'을 클릭합니다. 그러면 살짝 무시무시한 코딩 화면이 나타납니다. 그렇지만 겁먹지 마세요. 우린 필요한 것만 건드리면 되니깐요! 제가 어떤 걸 손대야 하는지 다 알려드릴 겁니다. 대신 우리 모르는 건 아무것도 건드리지 않기로 합니다.
2. CSS 편집

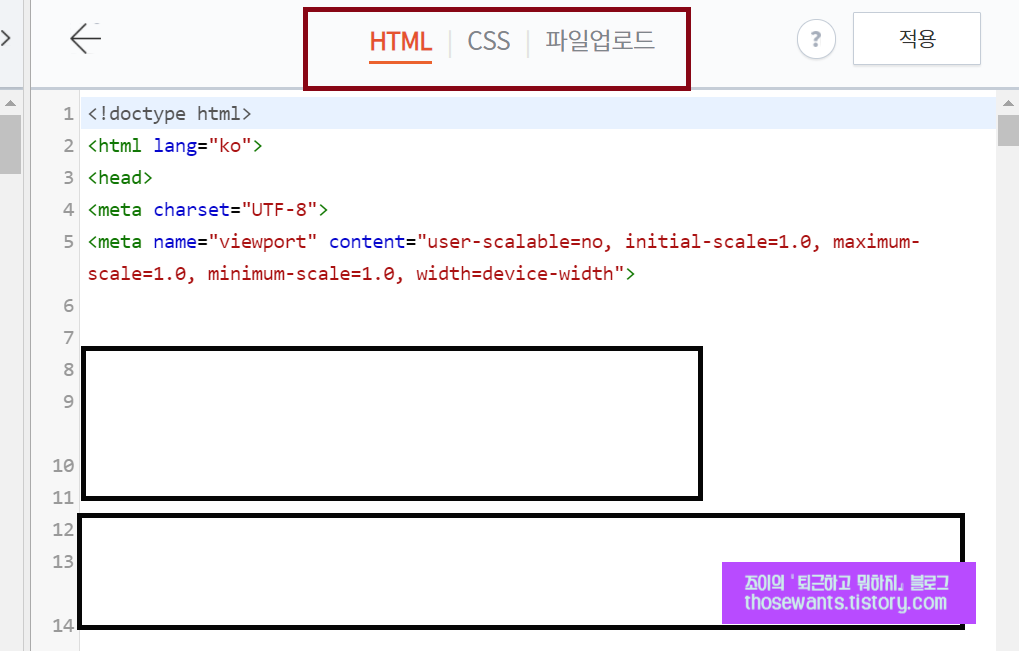
위와 같이 상단에 보면 [ HTML | CSS | 파일 업로드] 이렇게 총 3개의 탭이 있습니다. 잘은 모르지만 이것저것 건드려봤을 때 CSS가 마치 빵 굽는 틀과 같다면, HTML은 그 안에 어떤 재료를 담아 어떤 맛과 데코레이션의 빵을 구울 것인지를 나타내는 것 같아요. 왜 그렇게 생각했는지는 차차 알게 되실 겁니다.
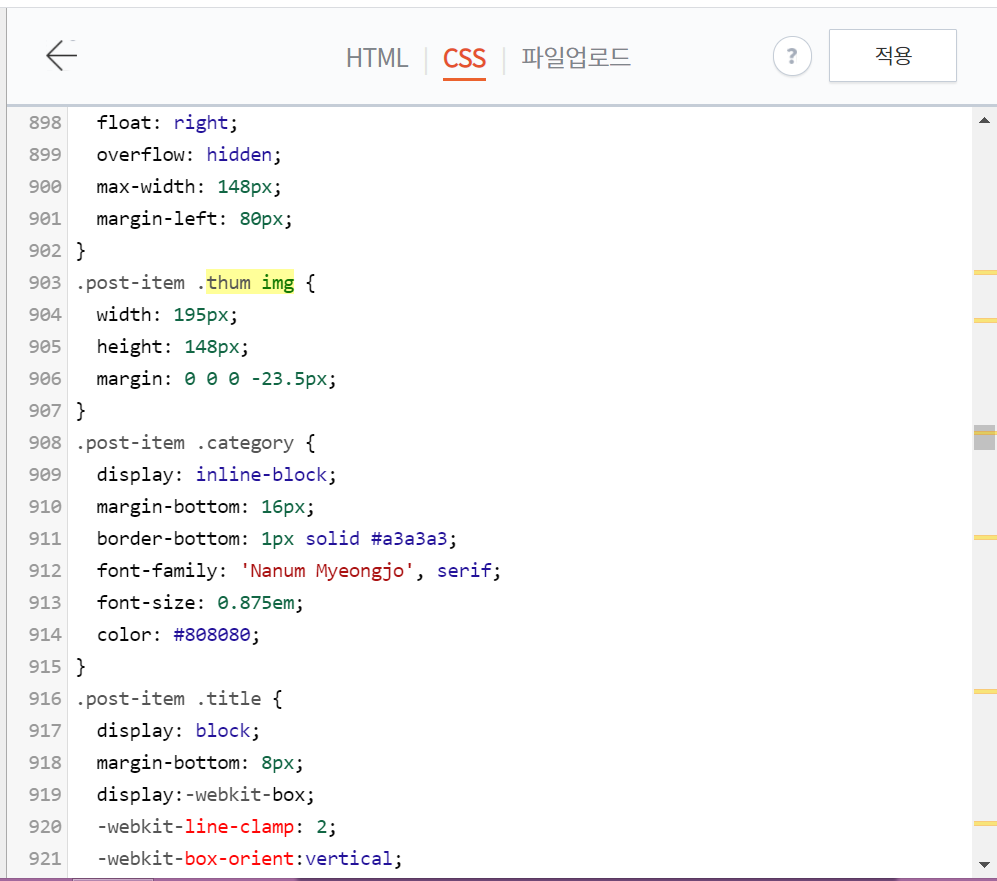
가장 먼저, CSS 편집을 할 겁니다. 제일 위에 CSS를 선택했는지 확인 먼저 하고 그다음에 ctrl + F (찾기)를 눌러 "thum img"를 찾아줍니다. ctrl + F를 누르면 CSS에 적힌 'thum img'는 모두 찾을 수 있는데 이때 중요한 건 enter를 치시면 안 됩니다! 왜 그런지 몰라도 엔터를 치면 단어가 지워지기 때문에 엔터를 누르지 마시고 마우스로 스크롤을 해주세요.

우측 스크롤 바에 노란색으로 표기된 게 검색어가 있는 대략적인 위치입니다. 이걸 잘 보시고 스크롤링하다 보면 본문에 하이라이트 된 부분을 발견할 수 있어요. 저와는 스킨 종류가 다르거나 CSS 편집을 만졌을 때 위치가 달라질 수 있기 때문에 제 꺼가 903행에 있다고 해서 여러분들 것도 반드시 그렇진 않습니다. 어느 위치에 있는지는 다 다를 수 있어요. 그렇기 때문에 마우스를 이용해 내려보면서 ". post-item. thum img {"라고 된 것을 찾아봅니다.
thum은 아무래도 썸네일의 약자 같고, img는 이미지인 것 같죠? 추정해보면 포스트 아이템의 썸네일 이미지란 의미일 듯합니다.(도와줘요 개발자님!) 자, 그러면 이제 903행- 906행을 이해해봅시다.
. post-item .thum img {
width : 195px;
height : 145px;
margin : 0 0 0 -23. 5px;
}
이제 하나씩 이해해 봅시다. 사실 이 부분은 뛰어넘고 그냥 바꿔도 되지만, 혹시 제가 설정한 것과 다르게 원하는 대로 바꾸고 싶다면 이 부분을 이해해둬야 가능하겠죠?
width는 너비로 지금 195px로 설정되어 있습니다. height는 높이로 145px로 설정되어 있죠. margin은 영어 의미 그대로 여백으로 이해할 수 있을 것 같고 순서는 위쪽(top)/ 오른쪽(right) / 아래쪽(bottm) / 왼쪽(left)이라고 합니다. 찾아보니 margin과 padding 등 복잡한 내용이 있는 것 같은데 다 무시하고 썸네일 주변을 둘러싼 여백이라고 대충 이해하면 될 것 같아요.
그럼 얼핏 봐도 썸네일의 높이와 너비의 비율이 일대일이 아니죠. 아까도 말씀드렸다 사피 빵 굽는 틀의 모양이 똑바로 되어 있어야 우리가 원하는 모양의 썸네일이 나올 수 있습니다. 그렇기 때문에 일단 가로 세로 길이를 맞춰줍니다. 이때 195px로 맞추게 되면 썸네일 모양이 지나치게 커지게 되니, 145px로 조정해봅니다. 150px도 괜찮은데 제 눈에는 145px이 예뻐 보이더라고요.

그럼 이렇게 왼쪽이 잘려 보입니다. 하하. 생각만큼 그렇게 한 번에 쉽게 예쁜 모양이 되지 않습니다. 위에서 보듯이 왼쪽이 잘려 보이는 건, 왼쪽 마진 때문입니다. 아까 margin 부분을 다시 봐볼까요?
margin : 0 0 0 -23. 5px;
일단 순서상 왼쪽에 해당하는 부분만 -23입니다. 그리고 마이너스(-)인 게 다소 걸립니다. 아마도 이 margin은 여백을 주는 게 아니라 마이너스이기 때문에 들여 쓰기 효과가 난 게 아닐까 싶습니다. 그러니 왼쪽에 해당하는 '-23'을 '0'으로 바꿔줍니다.
margin : 0 0 0 0. 5px;
5px은 뭔지 잘 모르겠지만 썸네일을 보여주는데 별 지장이 없어 무시합니다.

CSS만 건드리면 위와 같이 됩니다. 갑자기 위/아래가 잘렸죠? 아직 html 편집을 하지 않아서 그렇습니다. 지금 보이는 영역이 썸네일이 보이는 최대 영역이라고 보시면 됩니다. 이젠 저 안에 예쁘게 빵을 집어넣는 일만 남았습니다.
3. HTML 편집
이제 html만 하면 끝입니다. 몇몇 블로그에서 html 편집만 이야기를 하고 앞단의 CSS를 수정하는 부분을 누락해
저는 항상 썸네일이 찌그러지더라고요. 그럼 시작해볼까요?

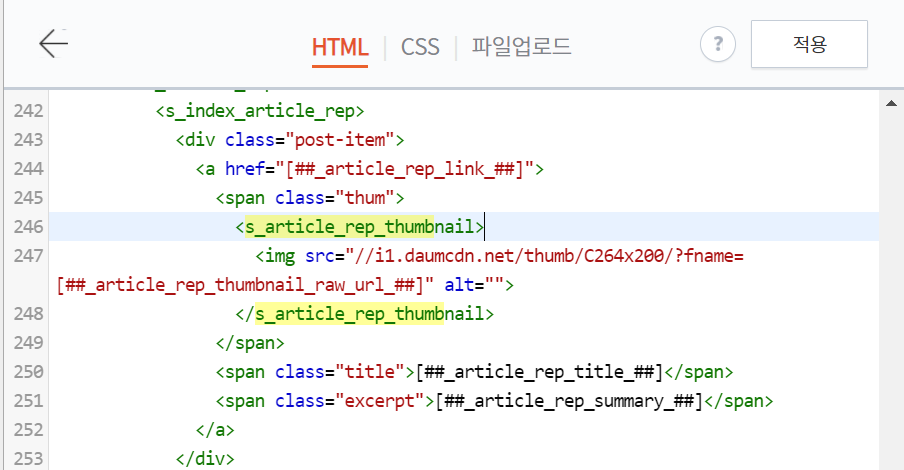
이번에도 ctrl + F(찾기)를 누릅니다. 그리고 "s_article_rep_thumbnail"을 찾아줍니다. 아마도 게시글(article)의 대표(representative) 썸네일(thumbnail)이 아닐까 조심스럽게 추측해봅니다.
<s_article_rep_thumbnail>
<img src="//i1.daumcdn.net/thumb/C264x200/?fname
=https://blog.kakaocdn.net/dn/b5wTAt/btqU93JmdJH/fV7pXoPdJaad8q4EAEE0gK/img.png" alt="">
</s_article_rep_thumbnail>
여기서 C264x200 이 부분을 고쳐주어야 합니다. 여기서 C를 R로 고쳐주면 된다, 숫자를 고쳐야 한다 등의 여러 가지 썰이 있더라고요. 알고 보니 옵션이 C와 R만 있는 게 아닙니다. 총 4가지로 나뉘더라고요. 그중에 3가지만 다뤄보겠습니다.
※ 참고로 나머지 하나는 S(Snapshot)인데 GIF를 대표 이미지로 설정했을 때, 스냅숏처럼 정지 화면이 나오게 하는 거라고 합니다. 굳이 필요할까 싶어 저는 생략했습니다. 만약 S로 설정했을 때 어떻게 되는지도 궁금하다! 하시는 분은 댓글로 남겨주시면 제가 한 번 실험해볼게요.

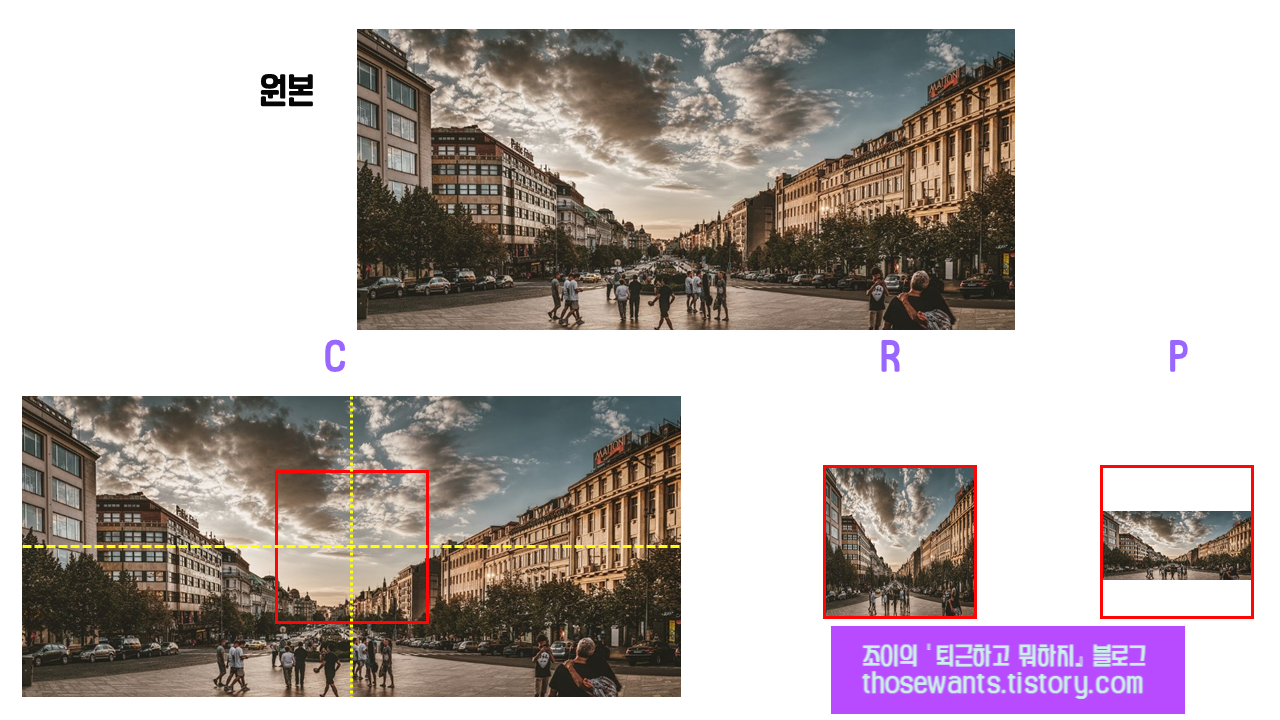
각각 원본과 비교하여 빨간색 정사각형 내의 이미지만 노출된다고 보면 됩니다.
1) C(cropped) : 크롭, 원본 사진의 중심을 맞춘 채 크기에 맞춰 잘라버림
제일 왼쪽 그림을 보시면 원본과 썸네일 영역의 중심만 맞춘 채 이외 부분들은 잘려나간다고 보면 됩니다. 그렇기 때문에 사실 원본에서 거리의 사람들이나 건물을 보여주고 싶었는데 실제론 구름만 보이게 되는 현상이 나타날 수 있습니다.
2) R(Resize) : 원본의 가로, 세로 비율은 무시하고 영역에 맞춰 넣어버림
다른 블로그를 검색했을 때, 가장 많이 나온 이야기가 바로 C를 이 R로 바꾸란 이야기였습니다. 그러면 일단 예쁘게 작업한 썸네일을 앞서 세팅한 145px X 145px에 맞춰 노출할 수 있습니다. 그렇지만 제작한 썸네일의 비율이 1:1이 아닐 경우 위 그림에서처럼 좁은 공간에 압축한듯한 느낌이 나타날 수 있습니다. 매번 썸네일을 1:1 비율로 맞춰 만든 후 업로드할 거라면 R로 두어도 상관없습니다.
3) P(Portrait) : 원본의 가로, 세로 비율을 유지하고 넣되, 남는 영역은 빈 화면으로 넣음
P로 변경하면 원본의 비율을 유지한 채 썸네일을 만들 수 있습니다. 그렇지만 원본이 1:1이 아니라면 썸네일 노출도 1:1로 되지 않습니다.
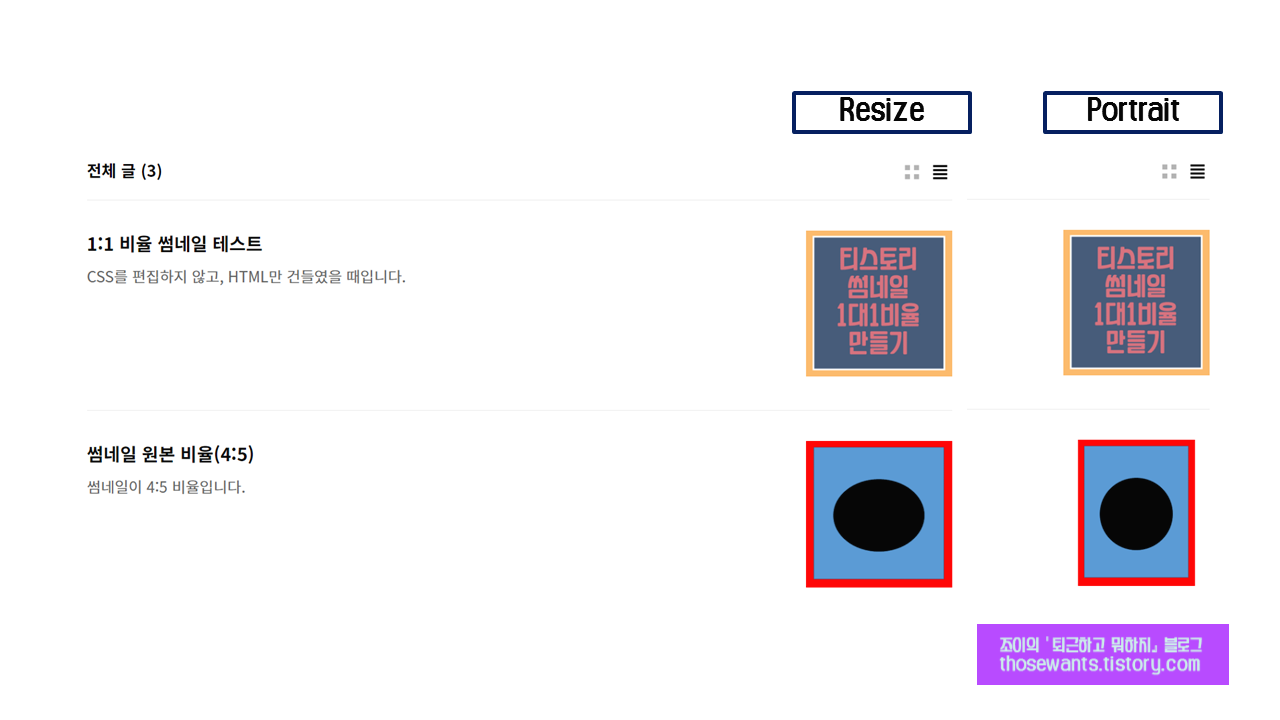
C(Cropped), R(Resize), P(Portrait) 중 어느 것으로 할 것인지는 본인 취향 차이인 것 같습니다. 썸네일을 업로드할 때 중앙에 맞춰 글을 올릴 수 있다면 C로, 조금 비율이 일그러지더라도 모든 썸네일이 동일하게 정방향으로 노출되는 것을 선호한다면 R로, 가로 세로 비율이 일그러지지 않는 선에서 정해진 영역 안에 썸네일을 노출하고 싶다면 P로 변경해주면 됩니다. 아직도 P로 할지, R로 할지 고민이 되신다면, 아래 그림을 봐주세요.

쉽게 설명하기 위해 원본 비율이 4:5인 이미지를 만들었습니다. 잘리지 않는지 확인하기 위해 붉은 테두리를 쳤고,
원은 비율에 따라서 찌그러지는지 여부를 보기 위함입니다. 오른쪽에 보이는 것처럼 P로 설정한 경우에는 원이 찌그러지지 않지만, 위의 썸네일에 비해 좌우 흰 여백이 있습니다.
반면에, 왼쪽처럼 R로 설정한 경우에는 썸네일 크기가 동일하지만 원이 살짝 찌그러져 보이죠? 썸네일을 만들어서 올리거나 지금처럼 단순한 도형으로 썸네일을 만든 게 아니라면 이것처럼 눈에 띄게 찌그러져 보이진 않을 겁니다.
4. 비율 설정
드디어 마지막입니다! C나 R, P 중 하나를 골랐다면 이제 숫자를 변경해줘야 합니다. 위를 보시면 지금은 C264x200으로 설정되어 있습니다. 이걸 C/R/P 230x230으로 바꿔줍니다. 이 숫자를 너무 작게 잡으면 조그마한 그림을 억지로 잡아 늘린 것 같아 해상도가 떨어지고 크게 잡아봤자 큰 차이가 없는 것 같습니다. 중요한 건 여기서도 가로/세로 비율입니다. 애초에 CSS에서 비율을 1:1로 맞춰뒀기 때문에 여기서도 비율을 1:1로 맞춰줘야 합니다. 다른 비율로 넣게 되면 이미지를 불러올 수 없습니다. 이것저것 직접 해봤을 때 230px로 잡으면 적당한 것 같습니다.
* 주의할 점
① C와 R, P는 대문자로 넣어줘야 합니다.
② 230x230에서 "x"는 소문자로 넣어줘야 합니다.
③ CSS에서 설정한 비율에 맞춰 가로, 세로 비율을 넣어줘야 이미지를 불러올 수 있습니다.
그럼, 다들 예쁜 썸네일 만들어 블로그를 가꾸시기 바라며 다음에 또 내 블로그에 해보면 좋은 유익한 팁으로 찾아뵐게요!! 반응이 좋으면 다음번엔 모바일 썸네일 조정하는 방법을 가지고 오겠습니다!!!
긴 글 읽어주셔서 감사합니다:D