1-1. 티스토리 썸네일 크기를 예쁘게 1:1 비율로 만들어 보자(mobile)
- 잘벌기/블로그키우기
- 2021. 1. 31.
오늘은 티스토리를 시작하고 늘 눈에 거슬리던 썸네일을 바꾸는 방법을 알아볼까 합니다. 지난번에 차례로 설정하고 다 끝난 줄 알았으나 확인차 모바일로 제 블로그를 방문해봤더니 글쎄 모바일에서는 여전히 썸네일이 잘려 보이는 게 아니겠어요? 어찌나 허탈하던지.
하지만 제가 또 모바일에서도 썸네일이 잘리지 않고 예쁘게 보이는 방법을 알아왔습니다! PC버전에서 알려드린 썸네일 크기 1:1 비율로 만드는 방법을 따라했다는 전제하에 오늘은 모바일 버전에서도 썸네일 크기를 조정하는 법을 알려드리겠습니다. 아직 PC버전을 확인하지 않으신 분들은 제 이전 글을 먼저 읽고 오세요:)
▼ PC버전에서 썸네일 크기 변경하는 방법 ▼
[가만히 누워서 돈이나 벌어볼까/티스토리나 키워볼까] - 1. 티스토리 썸네일 크기를 예쁘게 1:1 비율로 만들어 보자(PC)
위 글에서 CSS와 HTML을 편집했다면, 이제 모바일로 내 블로그를 한 번 들어가 봅니다.

제일 첫 썸네일을 보면, 어딘가 익숙하죠? 왼쪽이 짤려 보이는 게 아무래도 CSS에서 왼쪽 여백을 조정해야 할 것 같고, 모바일에 해당하는 부분이 따로 있을 것 같습니다. 그런데 문제는 어디인지 잘 모르겠다는 거죠.
저도 정확히 PC와 Mobile에 해당하는 CSS 영역이 어떻게 나뉘는지는 모르겠지만 하나씩 건드려보면서 어디를 수정해야 모바일에서도 썸네일이 잘 보이는지는 알아냈습니다.
다시, 관리자 ▶ 스킨 편집 ▶ Html 편집으로 들어가 CSS 영역을 클릭합니다.
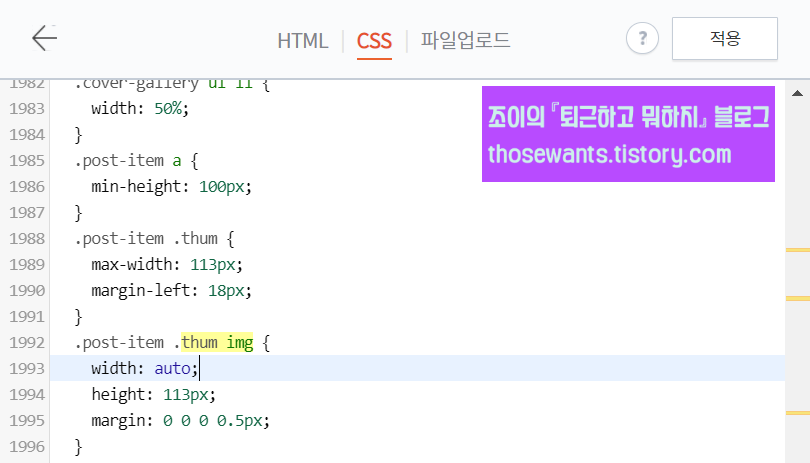
그리고 ctrl + F 를 눌러 'thum img' 를 찾아줍니다.

지난번 PC버전에서 고친 thum img 밑으로 점점 내려가다 보면 또 다른 " .post-item .thum img { "이라고 적힌 코드를 찾을 수 있습니다. 저의 경우엔 제일 밑에서 찾았습니다. 어딘가 익숙하죠?
여기서 margin에 해당하는 부분을 보시면 아마 0 0 0 16.5px 이렇게 되어 있을 겁니다. 16(혹은 다른 숫자)이 되어 있는 부분이 바로 왼쪽에 해당하는 여백으로, 이 부분이 16픽셀만큼 들여진 것을 확인할 수 있습니다. 그렇기 때문에 처음 본 화면에서 썸네일의 왼쪽 부분이 짤려 보인 거죠. 그러니 저처럼 네 번째 숫자를 0으로 바꿔줍니다.

자, 그러면 사진에서처럼 이제 썸네일이 잘려 보이지 않는 것을 확인할 수 있습니다! 야호! 이제 드디어 PC로 보든 모바일에서 보든 썸네일이 예쁘게 나오는 걸 확인할 수 있어요!
다음에 또 내 블로그에 해보면 좋은 유익한 팁으로 찾아뵐게요!!